Enhancing Skincare Products with AR
Part 3 of the AR Series: Building a Retail Augmented Reality PrototypePutting it All Together
In the final week of our four-week race to build a working mobile, web browser-based Augmented Reality prototype application for a retail use case, the Valtech and Contentstack teams were in a time crunch to sew all the individual pieces of code, design and content together into one working product.
The integration of these moving parts wasn't easy, and like many rapid-fire software development projects, came with a few last-minute surprises. The good news is we built it, it works and you can try it for yourself!
Design with AR Markers
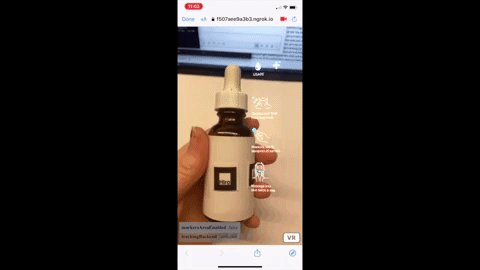
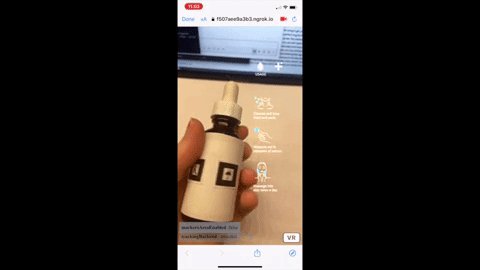
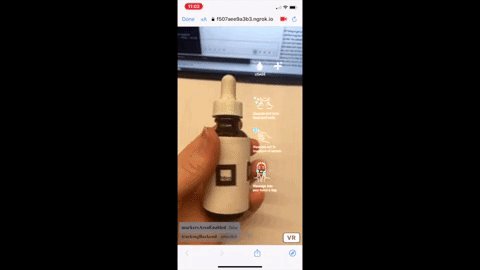
We chose to use fiduciary markers, which are one of the most reliable ways for Augmented Reality applications to recognize objects in the real world. Our designer, Svante, designed three beautiful "serum" labels that integrated these markers as part of the hypothetical brand that can be explored in the Spyglass application.
A-Frame & HTML
Our application had both HTML elements and AR content rendered in 3D space. We built out A-frame "skeletons" that told our application where to expect which kind of elements, and integrated the HTML pieces into the application display.
Pulling in Content
Pulling in the content from Contentstack via the GraphQL API and making it render correctly in the AR experience was another piece of the puzzle, made tricky because AR frameworks don't automatically make text "fit" like you might see on a webpage. Another part of the challenge was figuring out how to make the text that we were rendering stable, even if the marker moved around. Because of the nature of the experience—a small serum bottle held in your hand cannot be expected to stay perfectly stable!
We are happy to report that all of these pieces came together, and the experience is now a well-functioning (though of course, proof-of-concept style) machine.
In case you missed it, go to previous insights to understand the entire process leading up to the Spyglass AR experience:
Part 2: Building an AR demo for retail
Part 4: Read all the details about our third and final week of development on the Contentstack blog.